Natural uses of the mobile app include attaching photos directly from the mobile device camera, reading barcodes, capturing signatures, and on-the-go notifications and approvals. In addition to predefined screen access in the mobile app, we can unlock these features for custom screens with settings defined in a Customization Project. This extends the user interface to the mobile device while leveraging the same business logic enjoyed by a web browser user.
Background
The year was 1995. Intel and AMD were at war for the title of best CPU manufacturer for the personal computer. America Online was in its prime with a network of phone numbers all over the country to “dial-up” with a whopping 56k internet connection at best. People used dial-up bulletin board services to share files, but a 1 MB file took five minutes to download. The movie Hackers hit the big screen, and a fantasy world of “hacking” was popularized. Technology seemed “so cool” back then, but over the years that followed, much of the movie became laughable in technology while the threat of hackers and scammers have eclipsed anything the movie could imagine possible.
Over the years, my dial-up modem has switched to fiber optics internet to my home. For that matter, my home phone no longer exists, but everyone in the house is more connected than ever before. Even when we sleep, our individual cell phones rarely are more than a few steps away. With the monumental shift in how technology invades our lives, it is no surprise that businesses would transition to leverage this information-on-demand culture to stay competitive.
Divorcing itself from the stagnant technology of the past, Acumatica was developed on a foundation of a modern framework (xRP Framework) with a strategy of shifting to emerging technology to keep the software future-proof. While the Acumatica xRP platform can integrate with other systems via web services, Acumatica is run most often from a web browser of the consumer’s choice. However, I believe that this web browser approach to running Acumatica is based on a cultural bias to use traditional desktop and notebook computers in the home and workplace. While this may work for most of the current workforce, the newest generation entering the workplace has embraced the presence of mobile phones and tablets to an unfathomable scale.
The Acumatica Mobile App
To augment the user experience, Acumatica provides a free mobile app compatible with Android and iOS/iPadOS. While these same devices can run Acumatica via a browser app for a very rich user experience, the mobile app provides a streamlined interface and enhanced features that only begin with access to information wherever you are. Natural uses of the mobile app include attaching photos directly from the mobile device camera, reading barcodes, capturing signatures, and on-the-go notifications and approvals. In addition to predefined screen access in the mobile app, we can unlock these features for custom screens with settings defined in a Customization Project. This extends the user interface to the mobile device while leveraging the same business logic enjoyed by a web browser user.
Getting Started with the Mobile App
The first step to getting started without a doubt is completing the T400 and T410 training. These free courses are found on the Acumatica Open University site. From there, experimentation leads to understanding. This is where things get interesting!
A newly recorded resource for developers is Episode 11 of Coffee & Code. In this episode, Cesar Betances shares insight into commonly asked questions and tips related to configuring screens in the Acumatica Mobile App. Last year, I was fortunate to work with Cesar to identify an undocumented syntax that I needed in the newly added Smart Panels on the Mobile App. Be sure to check out the VLOG post for more information on Smart Panels in the Mobile App — VLOG: Smart Panels Come to Mobile App in 2021 R1 – Acumatica Cloud ERP.
But Wait… There’s More
Once I move past the basics, I tend to “learn by copycat programming”. For that, I need lots of examples. When I want to create new functionality, I often look back to standard and other custom screens to answer the question, “How was that done before?” As it happens, Acumatica has a feature in the Mobile App that seems to be undocumented but very useful. The ability to “scan” a barcode using a mobile device’s built-in camera was something I used to dream about. At the Acumatica Summit a few years ago, my VAR shared with me that such a feature was in development. But where might I find how to use it?
For me, configuring screens on the Mobile App meant it was time to look for examples – lots and lots of examples. While the training was great at orienting me toward how to read the configuration code in the customization project, I wanted to use features that may or may not have been covered in training. In my case, I wanted to unlock the ability to use my phone to scan a Barcode 39 or QR Barcode, but this was not in the training material. In the Coffee & Code episode 11, I asked Cesar where I could find a list of all the special features we could unlock in the “special” statement, but it appears barcodes still are not included in help. I knew Acumatica had a lot of examples, but where? And since I found a screen where Acumatica leveraged the barcode reader, I NEEDED the example!
I run a development instance on my local tablet (Surface Pro 7). One of my common development tools is Microsoft SQL Server Management Studio (MSSMS) which allows me to dig into the database and analyze SQL statements that I get from Request Profiler for troubleshooting. Using this tool, I set out to find the predefined screens in the Mobile App. As it turns out, the table I needed was intuitively called MobileSiteMap.
By connecting to my database and running a “super complex” SQL script, I was able to copy the results and paste them into Notepad++ for easy reading. Start by opening MSSMS, expand your database, and right-click the MobileSiteMap table. Then select “Select Top 1000 Records” for a script to retrieve the records. Remove all columns from the script except the one called Script and then add Where CompanyID = 1 to get just the Acumatica standard Mobile screens. In the following example, be sure to replace [2022R1] with the name of your own database, or it won’t work! If you simply create a new query using the example provided, the copy/paste functionality putting the scripts into Notepad++ is not very readable. However, generating the script by right-clicking the table as described above seems to trigger something in MSSMS that makes it paste the results into something readable.
| /* NOTE: Replace [2022R1] with the name of YOUR database */ | |
| /* Right-Click the Table in MS SQL Server Mgmt Studio and select “Select Top 1000 Rows” */ | |
| SELECT TOP (1000) [CompanyID] | |
| ,[ScreenID] | |
| ,[Script] | |
| ,[Type] | |
| ,[CompanyMask] | |
| ,[CreatedByID] | |
| ,[CreatedByScreenID] | |
| ,[CreatedDateTime] | |
| ,[LastModifiedByID] | |
| ,[LastModifiedByScreenID] | |
| ,[LastModifiedDateTime] | |
| ,[RecordSourceID] | |
| FROM [2022R1].[dbo].[MobileSiteMap]; | |
| /* Trim the script to just the Script column */ | |
| SELECT TOP (1000) [Script] | |
| FROM [2022R1].[dbo].[MobileSiteMap] | |
| Where [CompanyID] = 1 |
GIST: https://gist.github.com/BrianMRO/be9ad997806d696cbdcb9bd76fae54e1
By searching for barcode in the new Notepad++ document, I found “special = BarCodeScan”. This unlocks the ability to scan a barcode image with the camera and populate the field using this special definition. Through experimentation, I should add that the field should be a simple text field and not a selector. I also found other great examples of many other features worth noting, so I will share three in all.
Using What We Find
To implement a few examples found in the MobileSiteMap table, I created a simple screen for tracking packages with a barcode. l added a Generic Inquiry (GI) with a Barcode Scanning feature in the Filter option. Next, I wanted to navigate to the detail screen and enable signature capture on the mobile app. While the custom screen and GI will not be explained in detail here, the code required for the mobile app will be shown. Once the custom screen was created in Acumatica, it was time to use what I learned in the T400 and T410 training.
Step 1 – Mobile Site Map
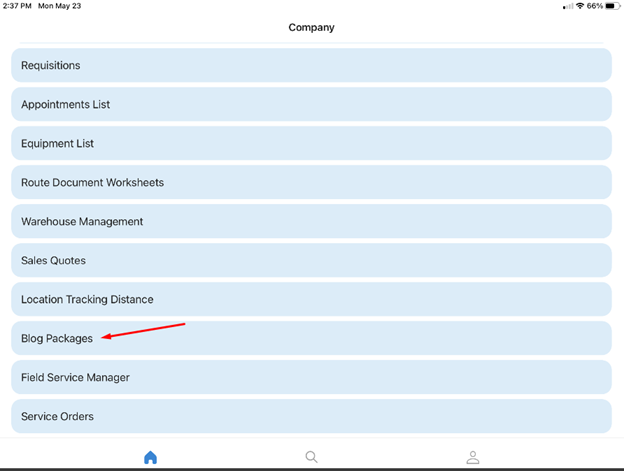
First, I add the custom screen (Blog Packages) and GI to the Mobile Site Map’s menu. The result is a new line in the app called Blog Packages.

The following GIST shows the code to add a folder for Blog Packages to the main menu, include a GI, and add the screen to edit the details but hidden from the user in the menu.
| update sitemap { | |
| add folder “BlogPackages” { | |
| type = HubFolder | |
| isDefaultFavorite = True | |
| displayName = “Blog Packages” | |
| icon = “system://Box2” | |
| add item “GI000095” { | |
| displayName = “Blog Packages” | |
| icon = “system://Box2” | |
| } | |
| add item “BLOG3010” { | |
| displayName = “Blog Packages” | |
| icon = “system://Box2” | |
| visible = false | |
| } | |
| } | |
| } |
GIST: https://gist.github.com/BrianMRO/892ed22ccf3d6eb62ca9b198304a90ef
This code will create the menu button on the mobile app which will navigate to the GI. Selecting a record in the GI will redirect to the editing screen. Because the editing screen was hidden in the menu, the only way to get there is via the GI.
Step 2 – Add the GI Screen
Next, I add the screen for the GI with the filter as shown in the following gist. In this example, the filter for the GI will allow us to scan a barcode to find the related record.
| add screen GI000095 { | |
| type = FilterListScreen | |
| add container “Filter_” { | |
| add field “PackageID” { | |
| special = BarCodeScan | |
| } | |
| } | |
| add container “Result” { | |
| add field “PackageID” | |
| add field “OrderType” | |
| add field “OrderNbr” | |
| add field “DateIn” | |
| add field “DateOut” | |
| add containerAction “EditDetail” { | |
| behavior = Open | |
| redirect = True | |
| } | |
| } | |
| } |
GIST: https://gist.github.com/BrianMRO/8af727387e7802651fd361291b2fed54
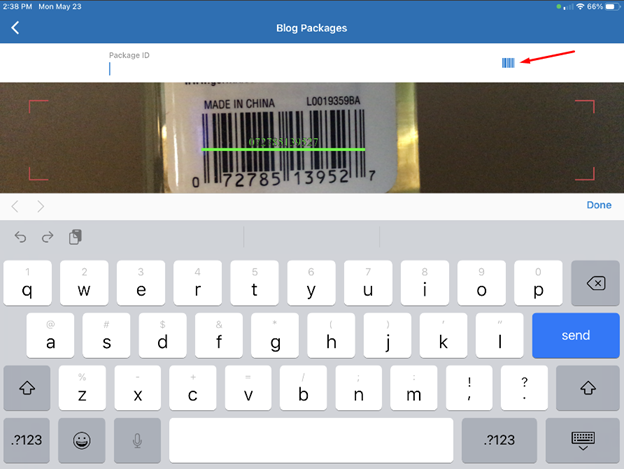
By adding special = BarCodeScan to the PackageID field in the filter, the app will allow us to open a window to the mobile device camera and “scan” a barcode. Just tap on the barcode icon shown in the image below, and the camera view shown will appear. Then tap the image to “scan” the barcode. I have tested this functionality with Barcode 39, QR barcodes (single value), and UPC barcodes. The following is a UPC for sanitizer just to show the functionality. As you can see, the barcode value is displayed above the scan line in the image showing the value selected. Again, this value populates in the selected field upon tapping the image.

In the GI, I added the container action EditDetail as shown at the bottom of the sample code provided which activates the navigation to the detail screen.
Step 3 – Add the Detail Screen
Finally, I add the detail screen via the code in the following GIST.
| add screen BLOG3010 { | |
| add container “Packages” { | |
| displayName = “Packages” | |
| fieldsToShow = 3 | |
| add field “PackageID” { | |
| listPriority = 99 | |
| } | |
| add field “OrderType” { | |
| listPriority = 98 | |
| } | |
| add field “OrderNbr” { | |
| listPriority = 97 | |
| } | |
| add field “DateIn” { | |
| listPriority = 96 | |
| listDisplayFormat = CaptionValue | |
| } | |
| add field “DateOut” { | |
| listPriority = 95 | |
| listDisplayFormat = CaptionValue | |
| } | |
| add recordAction “SignReport” { | |
| behavior = SignReport | |
| displayName = “Sign” | |
| } | |
| attachments { | |
| } | |
| } | |
| } |
GIST: https://gist.github.com/BrianMRO/959565bd9803b13c53a16633e5cbf0dd
To enable the signature function, the DAC must include a NoteID field which is required to support any attachment, not just signatures. Then we simply add the record action SignReport as shown in the example, and the menu will display an option to Sign.

Some of these are in the training and help, but BarCodeScan was not in either. By extracting the existing screens from the database, the screen definitions configured by Acumatica provided me the guidance needed to demonstrate the features here.
My big find was how to scan barcodes. What will your search help you find?
Happy Coding!
Taken from: https://www.acumatica.com/blog/mobile-getting-more/