Los usos naturales de la aplicación móvil incluyen adjuntar fotos directamente desde la cámara del dispositivo móvil, leer códigos de barras, capturar firmas y notificaciones y aprobaciones sobre la marcha. Además del acceso a la pantalla predefinida en la aplicación móvil, podemos desbloquear estas funciones para pantallas personalizadas con configuraciones definidas. Esto extiende la interfaz de usuario al dispositivo móvil mientras aprovecha la misma lógica comercial que disfruta un usuario de navegador web.
Era el año 1995. Intel y AMD estaban en guerra por el título de mejor fabricante de CPU para la computadora personal. America Online estaba en su mejor momento con una red de números de teléfono en todo el país para «marcar» con una conexión a Internet de 56k en el mejor de los casos. La gente usaba servicios de tablón de anuncios de acceso telefónico para compartir archivos, pero un archivo de 1 MB tardaba cinco minutos en descargarse. La película Hackers llegó a la pantalla grande y se popularizó un mundo de fantasía de «piratería».
Al divorciarse de la tecnología estancada del pasado, Acumatica se desarrolló sobre la base de un marco moderno (marco xRP) con una estrategia de cambio a tecnología emergente para mantener el software preparado para el futuro. Si bien la plataforma Acumatica xRP puede integrarse con otros sistemas a través de servicios web, Acumatica se ejecuta con mayor frecuencia desde un navegador web elegido por el consumidor. Sin embargo, creo que este enfoque de navegador web para ejecutar Acumatica se basa en un sesgo cultural para usar computadoras de escritorio y portátiles tradicionales en el hogar y el lugar de trabajo. Si bien esto puede funcionar para la mayoría de la fuerza laboral actual, la generación más nueva que ingresa al lugar de trabajo ha adoptado la presencia de teléfonos móviles y tabletas a una escala insondable.
La aplicación móvil Acumatica
Para aumentar la experiencia del usuario, Acumatica ofrece una aplicación móvil gratuita compatible con Android e iOS/iPadOS. Si bien estos mismos dispositivos pueden ejecutar Acumatica a través de una aplicación de navegador para una experiencia de usuario muy rica, la aplicación móvil proporciona una interfaz optimizada y funciones mejoradas que solo comienzan con el acceso a la información donde sea que esté.
Empezando con la aplicación móvil
El primer paso para empezar sin duda es completar la formación T400 y T410. Estos cursos gratuitos se encuentran en el sitio de Acumatica Open University. A partir de ahí, la experimentación conduce a la comprensión. ¡Aquí es donde las cosas se ponen interesantes!
Un recurso recientemente registrado para desarrolladores es el Episodio 11 de Coffee & Code. En este episodio, César Betances comparte información sobre preguntas frecuentes y consejos relacionados con la configuración de pantallas en la aplicación móvil Acumatica.
Usando lo que encontramos
Para implementar algunos ejemplos que se encuentran en la tabla MobileSiteMap, se crea una pantalla simple para rastrear paquetes con un código de barras. Se agrega una consulta genérica (GI) con una función de escaneo de código de barras en la opción Filtro. A continuación, si se quiere navegar a la pantalla de detalles debes habilitar la captura de firmas en la aplicación móvil. Si bien la pantalla personalizada y la GI no se explicarán en detalle aquí, se mostrará el código requerido para la aplicación móvil. Una vez que se creó la pantalla personalizada en Acumatica, llegó el momento de usar lo aprendido en la capacitación T400 y T410.
Paso 1: mapa del sitio móvil
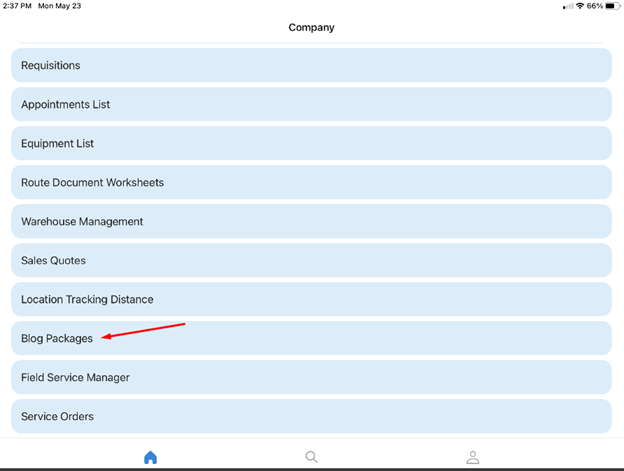
Primero, se agrega la pantalla personalizada (Paquetes de blog) y GI al menú del Mapa del sitio móvil. El resultado es una nueva línea en la aplicación denominada Paquetes de blog.

El siguiente GIST (Generalized Search Tree o arbol de búsqueda generalizada) muestra el código para agregar una carpeta para Paquetes de Blog al menú principal, incluir una GI y agregar la pantalla para editar los detalles pero ocultos para el usuario en el menú.
| update sitemap { | |
| add folder «BlogPackages» { | |
| type = HubFolder | |
| isDefaultFavorite = True | |
| displayName = «Blog Packages» | |
| icon = «system://Box2» | |
| add item «GI000095» { | |
| displayName = «Blog Packages» | |
| icon = «system://Box2» | |
| } | |
| add item «BLOG3010» { | |
| displayName = «Blog Packages» | |
| icon = «system://Box2» | |
| visible = false | |
| } | |
| } | |
| } |
Este código creará el botón de menú en la aplicación móvil que navegará a la GI. Seleccionar un registro en la GI lo redirigirá a la pantalla de edición. Debido a que la pantalla de edición estaba oculta en el menú, la única forma de llegar es a través de la GI.
Paso 2: agregue la pantalla GI
A continuación, agregue la pantalla para la GI con el filtro como se muestra en la siguiente esencia. En este ejemplo, el filtro para la GI nos permitirá escanear un código de barras para encontrar el registro relacionado.
| add screen GI000095 { | |
| type = FilterListScreen | |
| add container «Filter_» { | |
| add field «PackageID» { | |
| special = BarCodeScan | |
| } | |
| } | |
| add container «Result» { | |
| add field «PackageID» | |
| add field «OrderType» | |
| add field «OrderNbr» | |
| add field «DateIn» | |
| add field «DateOut» | |
| add containerAction «EditDetail» { | |
| behavior = Open | |
| redirect = True | |
| } | |
| } | |
| } |
view rawBlog-MobileGI000095-2205.txt hosted with ❤ by GitHub
GIST: https://gist.github.com/BrianMRO/8af727387e7802651fd361291b2fed54
Al agregar special = BarCodeScan al campo PackageID en el filtro, la aplicación nos permitirá abrir una ventana a la cámara del dispositivo móvil y «escanear» un código de barras. Simplemente toque el icono del código de barras que se muestra en la imagen a continuación y aparecerá la vista de la cámara que se muestra. Luego toque la imagen para «escanear» el código de barras.

En la GI, agregué la acción del contenedor EditDetail como se muestra en la parte inferior del código de muestra proporcionado que activa la navegación a la pantalla de detalles.
Paso 3: agregue la pantalla de detalles
Finalmente, agregue la pantalla de detalles a través del código en el siguiente GIST:
| add screen BLOG3010 { | |
| add container «Packages» { | |
| displayName = «Packages» | |
| fieldsToShow = 3 | |
| add field «PackageID» { | |
| listPriority = 99 | |
| } | |
| add field «OrderType» { | |
| listPriority = 98 | |
| } | |
| add field «OrderNbr» { | |
| listPriority = 97 | |
| } | |
| add field «DateIn» { | |
| listPriority = 96 | |
| listDisplayFormat = CaptionValue | |
| } | |
| add field «DateOut» { | |
| listPriority = 95 | |
| listDisplayFormat = CaptionValue | |
| } | |
| add recordAction «SignReport» { | |
| behavior = SignReport | |
| displayName = «Sign» | |
| } | |
| attachments { | |
| } | |
| } | |
| } |
view rawBlog-MobileBLOG3010-2205.txt hosted with ❤ by GitHub
GIST: https://gist.github.com/BrianMRO/959565bd9803b13c53a16633e5cbf0dd
Para habilitar la función de firma, la DAC debe incluir un campo NoteID que se requiere para admitir cualquier archivo adjunto, no solo firmas. Luego, simplemente agregamos la acción de registro SignReport como se muestra en el ejemplo, y el menú mostrará una opción para Firmar.

Algunos de estos están en el entrenamiento y la ayuda, pero BarCodeScan no estaba en ninguno de los dos. Al extraer las pantallas existentes de la base de datos, las definiciones de pantalla configuradas por Acumatica te brindan la orientación necesaria para demostrar las funciones aquí.
¡Feliz codificación!
Como se puede apreciar, Acumatica brinda muchas opciones para poder administrar tu negocio en tiempo real desde cualquier dispositivo y en cualquier lugar. En Sphere Consulting S.A.C. podemos ayudarte con todo el proceso de codificación gracias a nuestro servicio de implementación. Visita nuestra web o contáctanos hoy para más información.
Recuperado de: https://www.acumatica.com/blog/mobile-getting-more/